Мотиватор :)
С нами с 06.05.09
Сообщения: 3028
Рейтинг: 607

|
 Добавлено: 04/07/12 в 12:04 Добавлено: 04/07/12 в 12:04 |
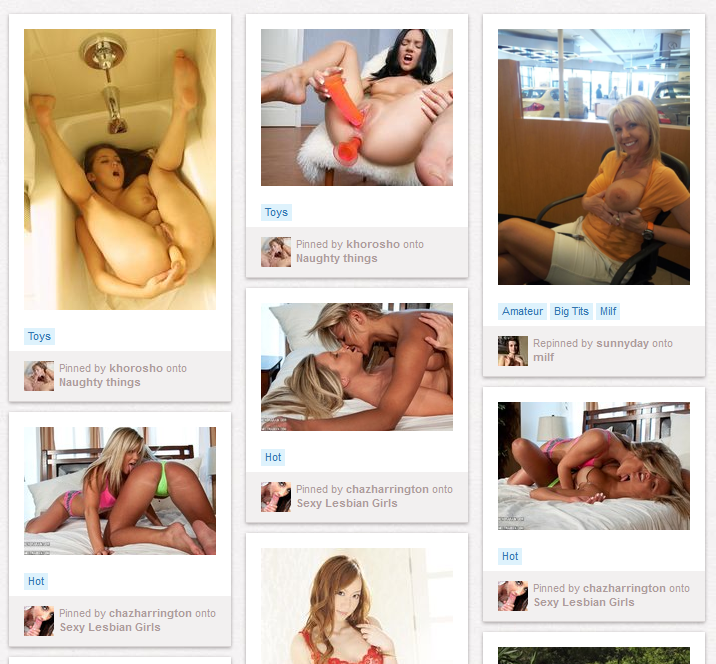
Есть сетка из div-ов, каждый из которых имеет фиксированную ширину, но динамическую высоту (т.к тумбы все разной высоты). Результат должен выгдядеть вот так:

В принципе, и pinterest, и sex.com строят эту сетку одинаково: эти все "пины" засунуты каждый в отдельный div, у которого position: absolute, и заданы top:, left:. Но на данном этапе мне не нужно динамически строить "бесконечную" страницу, подгружая новые пины по мере прокрутки. Т.е, их будет известное количество (скажем, 50) + страничная навигация. Поэтому, вижу несколько способов, как построить такую сетку.
1) Сделать настоящую таблицу <table>, с вертикальными ячейками, и впихнуть туда эти пины, имхо, самый простой вариант. При этом не надо париться насчёт размеров и фиксированных позиций - браузер всё нарисует сам.
2) Использовать классический метод, с фиксированной позицией пинов. Но здесь немножко более геморно, т.к придётся динамически менять им позицию. Я это вижу так: на каждый пин вешаем отслеживание изменения его размера (т.е проверяем, подгрузилась ли картинка), вычисляем позицию пина, который расположен ниже нашего с учётом новых размеров.
3) Какой-то другой способ.
Хотелось бы знать, что посоветуют умные програмеры?
|
|
|
|
| |
пьяный мастер
С нами с 06.09.05
Сообщения: 11906
Рейтинг: 5835
   

|
 Добавлено: 04/07/12 в 12:22 Добавлено: 04/07/12 в 12:22 |
| alex.raven писал: | | самый простой вариант |
при большом количестве пинов грузится долго сверху в низ.
|
|
|
|
| |
Мотиватор :)
С нами с 06.05.09
Сообщения: 3028
Рейтинг: 607

|
 Добавлено: 04/07/12 в 12:26 Добавлено: 04/07/12 в 12:26 |
| X-dream писал: |
при большом количестве пинов грузится долго сверху в низ. |
это понятно, ведь они уже все отрисованы изначально. но у меня их будет штук 50 на странице.
|
|
|
|
| |
www.phpdevs.com
С нами с 24.10.02
Сообщения: 16633
Рейтинг: 16105
     

|
 Добавлено: 04/07/12 в 22:52 Добавлено: 04/07/12 в 22:52 |
|
|
|
|
Пишу на php/mysql/django за вменяемые деньги.
Обращаться в личку.
|
0
|
|
| |
С нами с 03.02.11
Сообщения: 842
Рейтинг: 301

|
 Добавлено: 05/07/12 в 11:57 Добавлено: 05/07/12 в 11:57 |
| alex.raven писал: | | на каждый пин вешаем отслеживание изменения его размера (т.е проверяем, подгрузилась ли картинка), |
а как насчет getimagesize, чтоб не париться об изменении размера? вообще плохой тон - не указывать размер пикчи, и w3 обидится  , и для юзера не очень, когда все начинает прыгать при подгрузке...
|
|
|
|
| |
пьяный мастер
С нами с 06.09.05
Сообщения: 11906
Рейтинг: 5835
   

|
 Добавлено: 09/07/12 в 09:57 Добавлено: 09/07/12 в 09:57 |
спасибо огромное за это 
|
|
|
|
| |
С нами с 05.05.05
Сообщения: 1913
Рейтинг: 1134

|
 Добавлено: 11/07/12 в 07:40 Добавлено: 11/07/12 в 07:40 |
если ширина одинаковая, разлиновать и положить друг за дружкой в столбики
|
|
|
|
| |
Текстовая реклама в форме ответа
Заголовок и до четырех строчек текста
Длина текста до 350 символов
Купить рекламу в этом месте! |
