Google добавил в PageSpeed Insights больше рекомендаций для мобильных устройств

Google
объявил о том, что они обновили
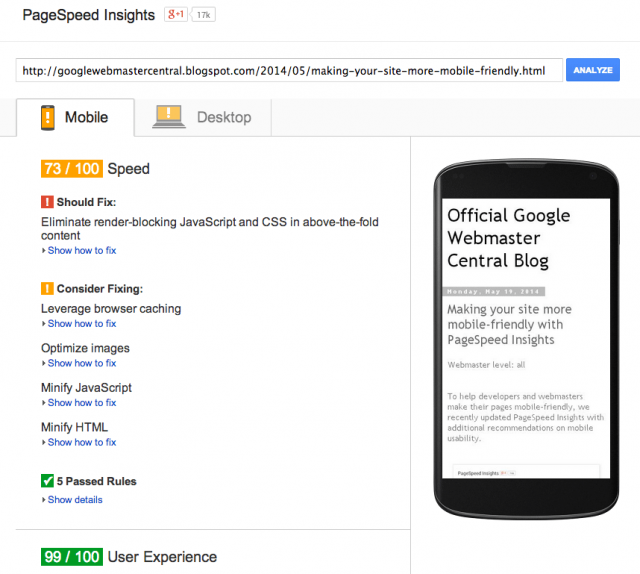
PageSpeed Insights Tool, добавив рекомендации касательно mobile usability. Я решил протестировать саму страницу, на которой содержится информация об этом инструменте, и получил следующие результаты: 73 из 100 – скорость загрузки на мобильном устройстве и 99 из 100 – показатель mobile user experience.
Скриншот моего эксперимента:

Новые рекомендации:
- Настройка viewport: Если вы не используете мета-тэг viewport, то современные браузеры мобильных устройств будут считать вашу страницу не адаптированной под смартфоны и поэтому возвращать пользователей к десктопной версии. Настройка области просмотра таким образом, чтобы ширина = ширине устройства – первый шаг к адаптации сайта под мобильные устройства.
- Соотношение контента и области просмотра: Пользователи мобильных устройств ожидают, что сайт будет прокручиваться вертикально, а не горизонтально. Поэтому после того, как вы настроили область просмотра, убедитесь, что содержимое страницы соответствует окну просмотра, учитывая при этом, что мобильные устройства имеют разную ширину экрана.
- Используйте удобный размер шрифта: Считается, что сайт не адаптирован под мобильные устройства, если пользователю приходится увеличивать страницу, чтобы ознакомиться с ее содержимым. PageSpeed Insights как раз проверяет, является ли текст вашего сайта достаточно крупным, чтобы его было удобно читать.
- Подходящий размер элементов сайта: Ничто так не разочаровывает, как то, когда ты пытаешься нажать на кнопку или перейти по ссылке на сенсорном экране и в итоге попадаешь куда-то не туда просто потому, что твой палец гораздо больше, чем курсор мыши. Убедитесь, что элементы вашего мобильного сайта достаточно большие, чтобы с легкостью попадать по ним на сенсорном экране.
- Избегайте плагинов: Большинство смартфонов не поддерживают Flash и другие плагины, поэтому стоит убедиться, что ваш сайт не зависит от них.
Обсуждение на
Google+.
Google: если контент не изменен, ручное пенальти не будет снято

На
Google Webmaster Help один вебмастер рассказал о том, как получил ручное пенальти, после чего удалил контент, но даже то, что он оставил страницу пустой, не помогло избавиться от штрафных санкций.
Гуглер Джон Мюллер привел этому интересное объяснение:
Если на страницах отсутствует контент, следовательно, пользователи ничего не теряют при аннулировании штрафных санкций. Таким образом, если вы хотите, чтобы ваш запрос был повторно обработан, на страницах вашего сайта должен присутствовать уникальный интересный контент высокого качества (а не просто переписанный, собранный из нескольких чужих кусков текста, сгенерированный автоматически и так далее).
Как утверждает гуглер, "если на страницах отсутствует контент, пользователи ничего не теряют при снятии штрафных санкций". И это действительно так. Однако если ручное пенальти было получено – как вы полагали - за содержимое страниц, а через какое-то время снято, вероятно, не следовало сразу же удалять контент. "Пенальти за контент" может быть всего лишь ошибочным предположением.
Обсуждение на
Google Webmaster Help.
