Дизайнеры используют интерактивные элементы дизайна, подобные всплывающим меню, ролловерам и выпадающим меню, чтобы сэкономить место, не загромождать экран и улучшить скорость работы юзеров. Мы были удивлены, когда узнали, что пользователи намного лучше справляются с задачами, когда им не приходится сталкиваться с подобными элементами дизайна.
Всплывающие меню – это элементы меню, которые «выпадают» из кнопки или ссылки, когда пользователь наводит на них мышью. Ролловеры – это элементы дизайна, которые изменяют что-либо на странице, когда пользователь проводит над ней мышью. И, наконец, выпадающие меню – это меню, подобные системным меню Windows, для вызова которых необходимо «вытащить» их путем клика на иконке, обычно в виде стрелки.
Дизайнеры всегда борются с проблемой нехватки места. На первый взгляд, для многих сайтов лучше показывать «горячие» товары или важный контент на заглавной странице, поэтому уменьшение места, занимаемого ссылками на разделы, имеет смысл.
Теоретически, интерактивные элементы должны экономить место без уменьшения юзабилити сайта. Показатель получения пользователями нужной информации не должен быть ниже на сайтах с интерактивными элементами, по сравнению с сайтами без этих элементов. По сути, пользователи должны обращать больше внимания на «горячий» контент на сайтах с подобными элементами дизайна, в силу дополнительного места, выделенного дизайнерами для этого контента.
Наблюдая за тем, как пользователи охотились за контентом, мы увидели совершенно противоположную картину. Сайты без этих элементов дизайна справлялись с задачей донесения контента до пользователей лучше, а также эффективнее предоставляли ценный контент, о котором пользователи ничего до этого не знали.
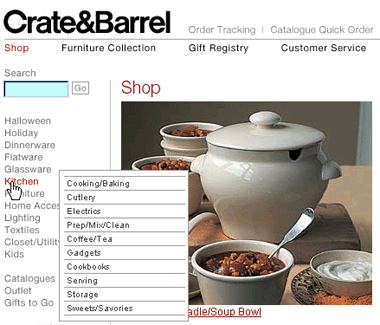
Мы обнаружили, что пользователи действовали по определенной схеме: они решали, куда кликнут, перед тем, как передвинуть курсор мыши. (Рис.1)
 Рис.1: Большинство пользователей не двигали курсор мыши до тех пор, пока не было принято решение о направлении дальнейшего движения.
Рис.1: Большинство пользователей не двигали курсор мыши до тех пор, пока не было принято решение о направлении дальнейшего движения.
Это явление наиболее распространено, когда пользователям нужно прокручивать страницу. Они помещают курсор мыши на полосу прокрутки, где он остается до тех пор, пока человек не решить кликнуть на чем-нибудь.
